当我们刷新页面时,浏览器在默认情况下会记住当前的滚动位置,但在有些场景下,我们不需要记住之前的滚动位置,每次刷新都定位到最顶端,这时候应该怎样实现呢?
硬实现
// 页面 load 完毕执行
document.scrollingElement.scrollTop = 0;
虽然功能实现了,但是页面会产生晃动,用户体验不太好。
优雅的实现方式
浏览器提供了原生的 API 用来设置滚动位置的恢复行为:history.scrollRestoration
这个 API 有两个值:
auto浏览器默认行为,恢复页面的滚动位置manual不恢复页面的滚动位置
在任意位置添加以下代码,即可实现刷新定位到初始位置,防止自动恢复页面的滚动位置。
if (history.scrollRestoration) {
history.scrollRestoration = 'manual';
}
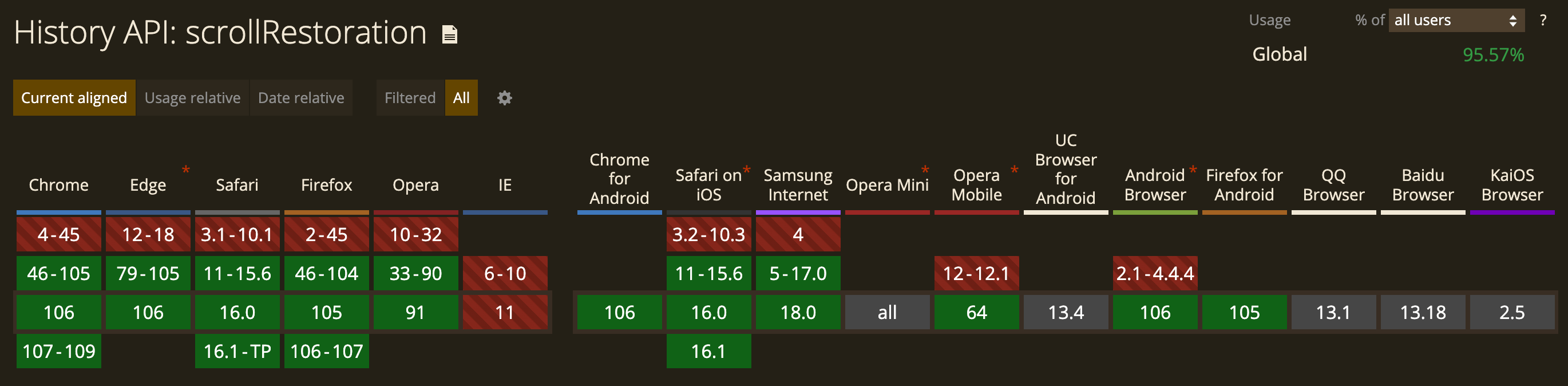
这个 API 的兼容性非常好,即使一些老版本浏览器不支持,也不影响用户的正常使用,所以不用担心兼容性问题。

以上。
参考资料
文档信息
- 本文作者:Ji Chao
- 本文链接:https://fehub.net/2020/06/28/history-scroll-restoration/
- 版权声明:自由转载-非商用-非衍生-保持署名(创意共享3.0许可证)
