有图有真相

真想只有一个
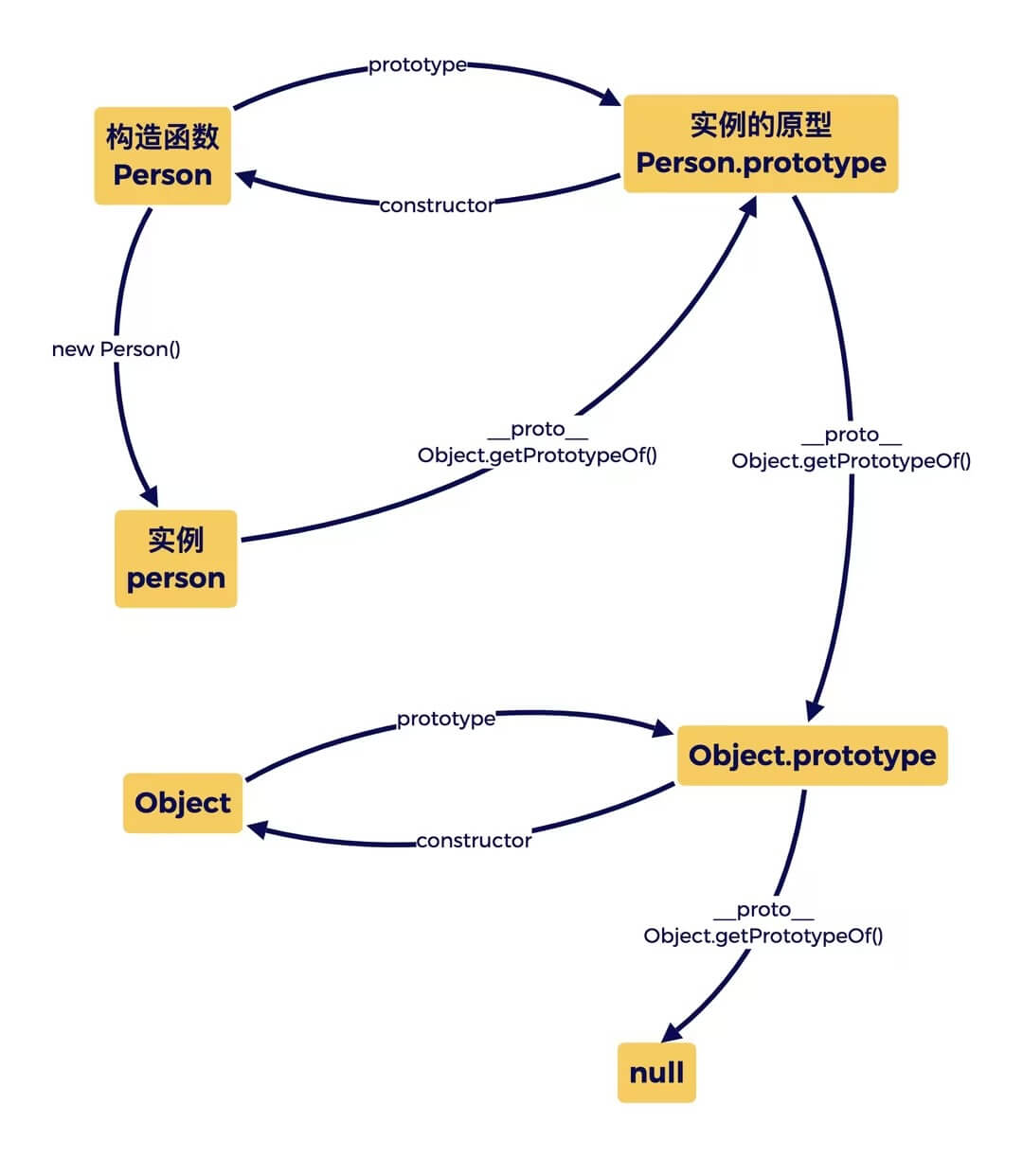
- 构造函数
Person,通过new实例化它的一个实例person,实例person的原型就是构造函数Person的prototype属性,即Person.prototype。
function Person() {} // 构造函数
var person = new Person() // 实例
// person的原型 === Person.prototype
- 实例的原型
Person.prototype通过constructor属性可以访问到构造函数Person,也就是实例原型的constructor属性指向构造函数。
Person.prototype.constructor === Person
- 实例
person通过__proto__属性可以访问到实例person的原型,也就是说实例的__proto__属性指向实例的原型。Object.getPrototypeOf()方法也可以返回指定对象的原型。
person.__proto__ === Person.prototype
Object.getPrototypeOf(person) === Person.prototype
- 实例的原型
Person.prototype本身是一个对象,也就是说它是内置构造函数Object的一个实例,那么Person.prototype也可以通过__proto__属性或者Object.getPrototypeOf()方法访问到它的原型。
Person.prototype.__proto__ === Object.prototype
Object.getPrototypeOf(Person.prototype) === Object.prototype
Object.prototype是原型链的终点,所以通过__proto__属性或者Object.getPrototypeOf()方法访问它的原型时是null。试想,如果Object.prototype也是一个对象,那么它就可以通过__proto__属性或者Object.getPrototypeOf()方法访问到它的原型Object.prototype,这样就变成了自己指向自己,陷入死循环了。Object.prototype是由 JS 引擎创建的,而不是由构造函数Object创建的,没有继承任何属性。
Object.prototype.__proto__ === null
Object.getPrototypeOf(Object.prototype) === null
以上。
文档信息
- 本文作者:Ji Chao
- 本文链接:https://fehub.net/2021/06/06/prototype/
- 版权声明:自由转载-非商用-非衍生-保持署名(创意共享3.0许可证)
